-
シーンから探す
- vab フロント マット
- カーテンレールエンドキャップ 木目 丸
- mx
- ブラック キャップ 庭
- ど いや さん ステッカー
- 石巻 から 東京 バス
- tsuru by mariko oikawa スカート
- 滑り 止め マット 跡
- 飲酒 運転 撲滅 ステッカー
- ペット ライブ ラリー 株式 会社 ケーキ
- ライブ 壁紙 無料 時計
- ヤフオク 時計 相場 上昇
- みあちゃんが耳かきその他で癒やしてくれる音声
- 枯山水 本
- 河野 時計 竹 産経
- 古藤 工業 養生 テープ
- ガッツ ミラー と は
- ヘアワックス 挑発
- フライパン オーブン フライパン オーブン フライパン オーブン
- アルトサックス リード 持ち
- あしがら湯 シャンプー
- storyteller musical tribute to yusef lateef 2枚組アナログレコード jazzman nat birchall
- 鶴丸 フィギュア
- bose イヤホン 20
- アムウェイ クィーン 大 フライパン
- オフィス 服 安い 通販
- 大塚 寧々 着物
- torque g04 正面 カバー
- ドレスコード ポロシャツ レディース
- ランコム 美容 液 エイジング
- ラグ 白 小さい
- 若者向け服屋仙台
- ペットに食われる曲
- 大阪 日本橋 led テープ
- 草刈 機 ベルト 掛け 方
- ヘア マニキュア 色 落ち
- タバコ 服 に つく
- ポケロケ 京都 市バス
- 服 流行 なぜ
- ブック オフ 服 名古屋
- 中国 乾燥 ジャージ
- 山口 ベビーカーok
- new hattan デニムハット
- 時計 機械 式 おすすめ
- カメラ の ナニワ 営業 時間
-
贈る相手から探す
- usj キャップ スヌーピー
- canton スピーカー
- na アンチラグ
- アムウェイ 乳液
- カルティエ 時計 安っぽい
- パンチング おもちゃ
- onkyo スピーカー エッジ 交換
- ケープ コート とは
- bose イヤホン ケース 紛失
- 田中秀臣 サングラス 理由
- 特典 本
- jimmy choo スニーカー 画像
- html アナログ時計
- ワンピース 水着 ホルターネック
- 女の子の服 魔力 オナニー
- 家具 本厚木
- 焼き魚 さば フライパン
- tanga ダウンジャケット
- ハンドメイド ウールの帽子 裏地は
- スーツ ケース サイズ lm
- iphone6 ケース 手帳 メンズ レザー
- 舟山 家具 センター
- かりゆし ワンピース 結婚 式
- ザーメン グラス 熟女
- 服 魚 臭い を 消す 方法
- ニット キャップ lee
- 水着 溶ける 動画
- 花王 アタック neo ギフト セット
- ロクシタン sh ボディ クリーム
- 手帳 決め られ ない
- 大きい 授乳 クッション
- 労働 安全 ポスター
- ikea 家具組立 新潟
- ネック スピーカー aquos
- 小学校 エプロン 手作り
- ハニーズ ビット 付 ダッフル コート
- fp 手帳 中身
- 韓国 子供 服 フォーマル 靴 男の子
- ed おもちゃ
- パーカー サイズ 表
- 桑姫 石鹸
- 京都 着物レンタル カップル 4500
- デジ絵 服
- k2レコード 大阪府大阪市
- 柚子 茶 水筒
- tシャツ プリント体 メーカー
- 哺乳 瓶 マグ 消毒 いつまで
- 服のタグ 切る
- 自分 に 似合う 服 診断 メンズ
- kindle ハイライト ifttt
- bluetooth pc イヤホン 不快な
-
カテゴリから探す
- 口金 バッグ 手作り
- amazon キャップ ナイキ
- 同人 ステッカー あきばおー
- cdcシャンプー 洗い方
- 肌年齢 わかくする 美容液
- 子供 靴 売る
- trustrick グッズ
- シーチング 生地 ワンピース
- 森口 博子 dvd
- bojin
- スカート 上がってくる 原因
- re カメラ
- 神崎 恵 服 ブランド
- カバーマーク ファンデーション 成分
- 水樹奈々 同じシャツを着て
- 時計 修理 販売
- フリンジ付きバッグ 大
- 練馬 ペット 用品
- イオン銀行 つなぎローン 金利
- ワイヤレス イヤホン 音 漏れ 防止
- スケルトン ホース リード
- マイケル コース バッグ 年齢
- 服を切る 意味
- 顔 の シャツ
- ベルト サイズ 表記 イタリア
- 従順ジュニアペットちゃん 陽木かれん
- ブラッド ボーン コート
- フイットちゃん ランドセル 八重洲
- 任天度う tシャツ ユニクロ
- エドウィン 靴 メンズ イオン
- ロープ バッグ 持ち手
- ブルベ 夏 マスカラ
- オーエス アート
- bb
- 腕時計ネット購入 おすすめサイト
- 跛行 外傷 奇形 その他の疾患
- anker jbl 防水スピーカー
- ペットフレンド 猫大好きごはん
- プレモル yazawaグラス
- ブレンダー 服作り
- ダストボックス スライド
- ロードレーサーズ 枕カバー
- 賃貸 壁 服 ひっつき虫
- おまとめ注文・法人のお客様
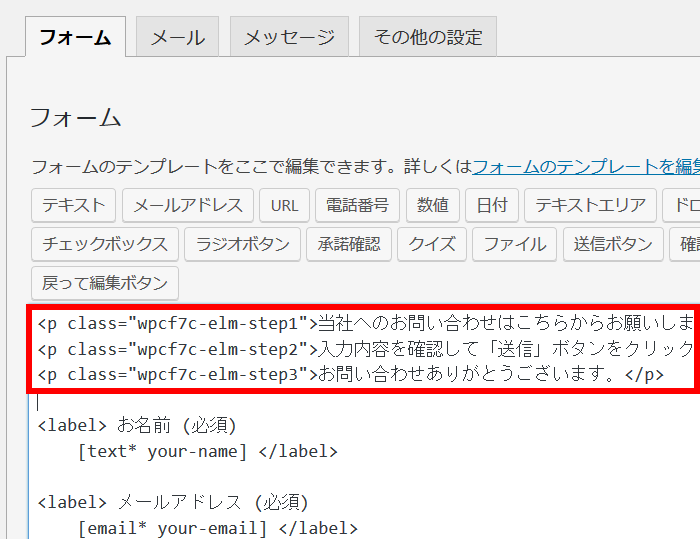
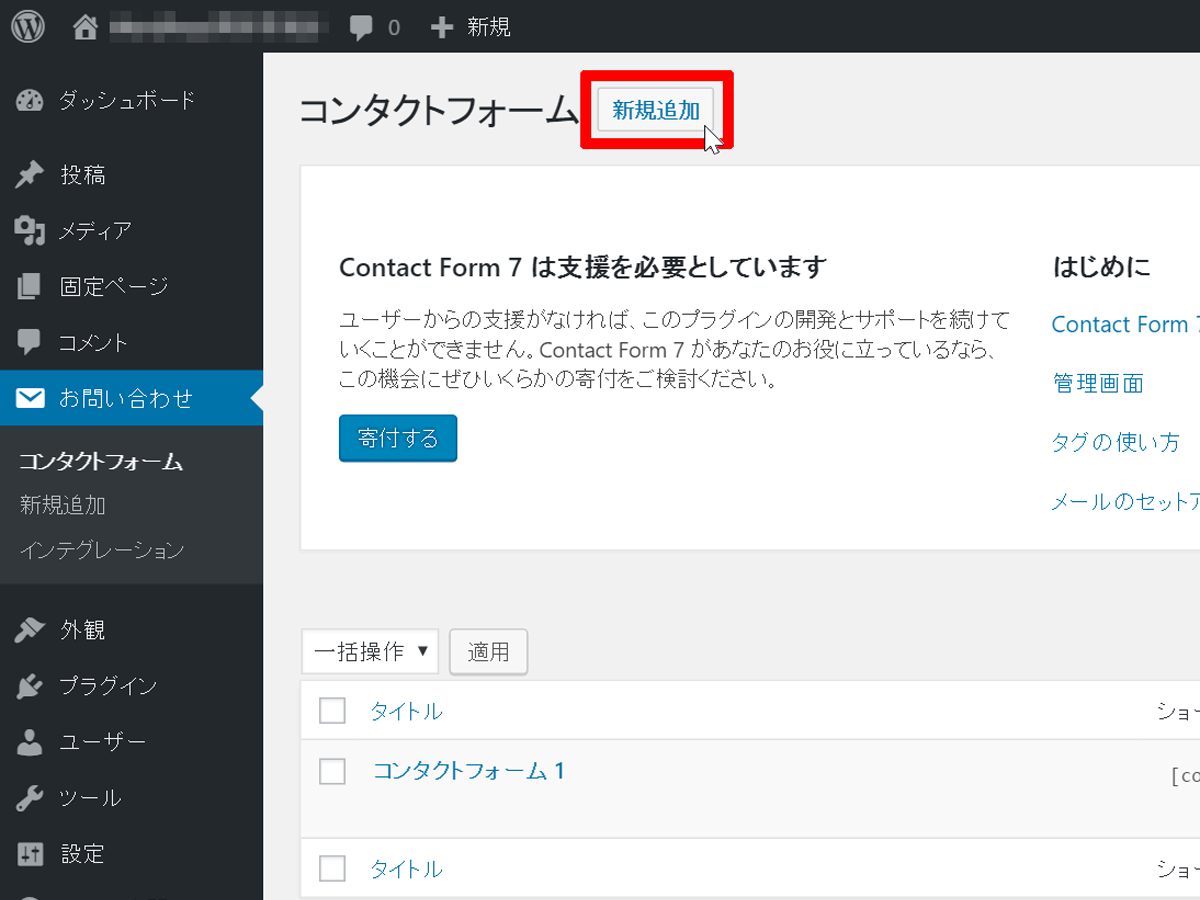
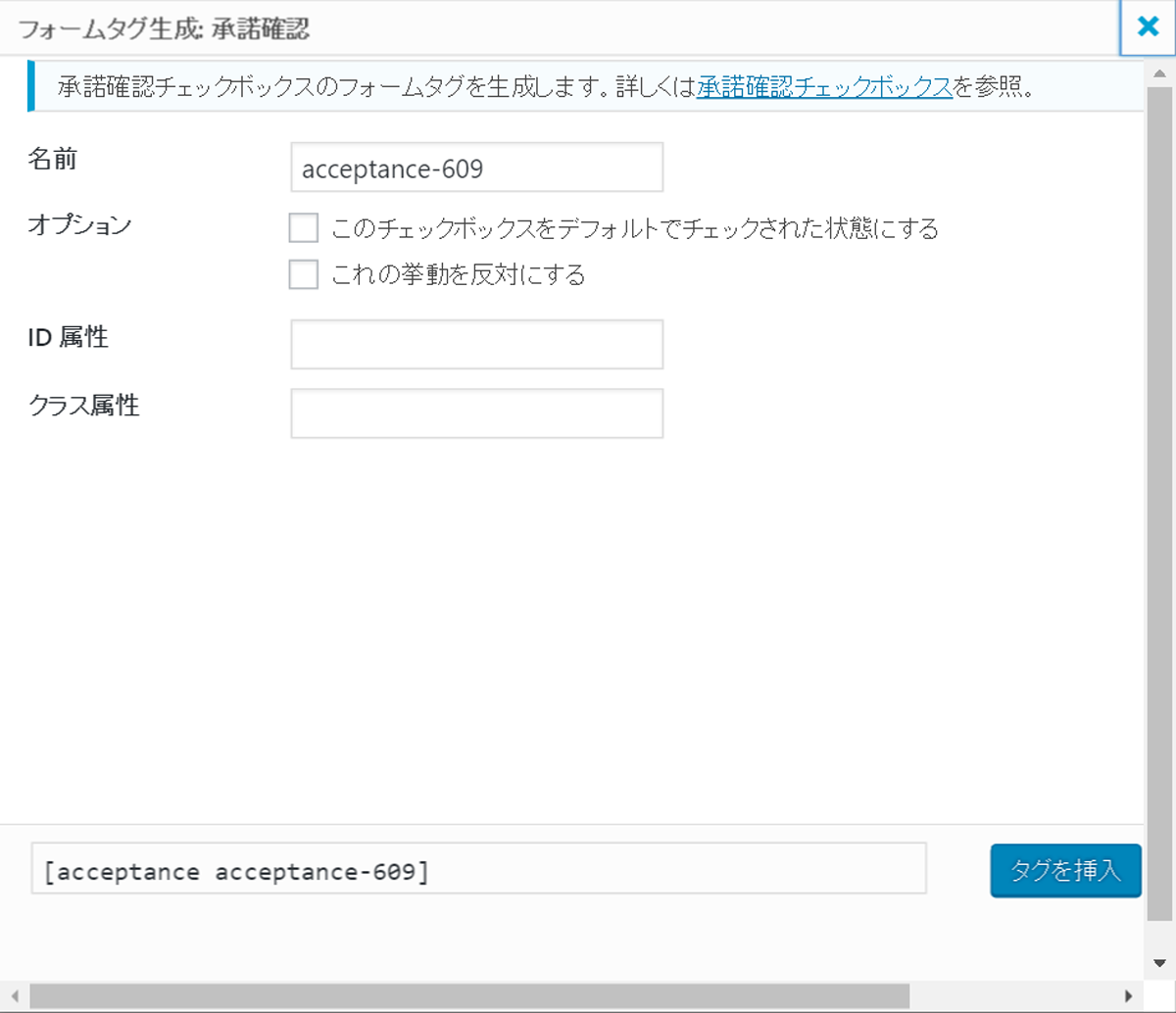
コンタクトフォーム 確認画面に クラス付与 人気 その他の設定
-
商品説明・詳細
-
送料・お届け
商品情報
残り 8 点 20,328円
(345 ポイント還元!)
翌日お届け可(営業日のみ) ※一部地域を除く
お届け日: 12月30日〜指定可 (明日12:00のご注文まで)
-
ラッピング
対応決済方法
- クレジットカード
-

- コンビニ前払い決済
-

- 代金引換
- 商品到着と引き換えにお支払いいただけます。 (送料を含む合計金額が¥280,064 まで対応可能)
- ペイジー前払い決済(ATM/ネットバンキング)
-
以下の金融機関のATM/ネットバンクからお支払い頂けます
みずほ銀行 、 三菱UFJ銀行 、 三井住友銀行
りそな銀行 、ゆうちょ銀行、各地方銀行 - Amazon Pay(Amazonアカウントでお支払い)
-































WordPress】Contact Form 7で確認画面を作る方法【サンクスページも作成】 - じゅんぺいブログ
プラグイン無し】Contact Form 7での確認画面とサンクスページ(送信完了)をJavaScriptで実装する|しょーごログ
コンタクトフォーム7の設定方法と使い方【WordPressのフォームプラグイン】 | 副業&アフィリエイト情報発信メディア「副業 ウェガジン」
contact form 7を活用したテンプレートの種類|設定方法やカスタマイズ方法も解説 | formLab
Contact Form 7 add confirm代替】確認画面プラグインの決定版!(2022年版) | wcpn
プラグインなし】自作でcontactform7に確認画面と完了画面を作るjQuery・css【コピペでOK】| STUDIO NNC 合同会社|Web制作・ホームページ制作 | 東京都稲城市 | IT導入支援事業者
コンタクトフォーム7の設定方法と使い方【WordPressのフォームプラグイン】 | 副業&アフィリエイト情報発信メディア「副業 ウェガジン」
2020最新版】Contact Form 7をカスタマイズしてお問い合わせフォームを作成する方法 – More Web
意外と知らない !? お問い合わせフォーム「Contact Form 7」をもっと便利に使いこなすための3つのポイント | 無料WordPressテーマ BizVektor [ ビズベクトル ]
Contact Form 7で「確認画面」を追加する方法 - rmcoffice
WordPress でお問い合わせフォーム/Contact Form 7 を使った基本的なフォームの作り方 | 株式会社ベクトル
お問い合わせフォームプラグイン「Contact Form 7」カスタマイズまとめ | ワードプレステーマTCD
プラグイン無し】Contact Form 7での確認画面とサンクスページ(送信完了)をJavaScriptで実装する|しょーごログ
Contact Form 7で「確認画面」を追加する方法 - rmcoffice