-
シーンから探す
- dq10 ミラー 生放送
- 通話 パック 60
- 40代 ファンデーションを塗ると老ける
- 化粧 水 男 2ch
- un coeur バッグ リュック
- セイント セイヤ 映画 dvd
- xiaomi イヤホン 評価
- 五所川原 ペット トリミング
- キャミソールスリップ 120
- バスケット 布地 トートバッグ
- めぐり シャンプー ピンク
- 札幌市 ペットサロン 西区
- bb bsa ita 違い
- リード 法
- 滑走路のエプロン
- アール ベル アンジェ 室蘭 ドレス
- 海 ビーチ 帽子
- 和 の お 弁当 箱
- cd チューナー アンプ おすすめ
- 5l レディース ドレス
- 本革バッグ 洋服
- にしきのあきら プリンスホテル バスローブ
- 食器洗い 時短 グッズ
- 靴 痛い 返品
- プレタ 浴衣 サイズ
- アートハウス 坪単価
- ヌメ 革 手帳 手入れ
- ミキオサカベ スニーカー 店舗
- サンダル 底 滑り 止め
- セラミック フライパン 油通し
- マクロス f dvd ライブ
- 緑十字 バッジ
- クリニーク チーク 評判
- リカ ちゃん 男の子 服 作り方
- natoベルト 調整
- バンド t シャツ リンキン パーク
- 衣装バッジ 星梨花
- louis vuitton 靴 レディース
- 楽天 子供 ラッシュ ガード
- 腕時計 レディース 防水 ソーラー 電波
- タンク トップ ブルー
- フライパン で クロック ムッシュ
- ハーブピーリング 卸
- 三 食 ごはん 漁村 編 dvd
- ハイドレーション システム の 水筒
- 時計 ベルト 交換 名古屋
-
贈る相手から探す
- 駅の時計 キッチン
- ハイエース 電動 ミラー 取り付け
- 結婚式ドレスコード靴
- hdd リード速度 遅い
- ドッペルアート
- フリースタイル 靴 ショップ
- エクセル 2010 ワード アート
- パンプス 4e
- リルベビー 抱っこ紐 3ヶ月
- 100均 女性 服
- ラルフ ローレン パーカー ペア
- トイレマーク 高速バス 時計
- ペット霊園 大蔵
- 靴 長持ち ブランド
- てんつなぎ エルサ
- 戦国 時代 の 着物
- 日焼け止め 吸収不使用
- resistance2 アート
- 制服 スカート 生地
- パソコン 椅子 腰痛 クッション
- etc セットアップ 仕組み
- コールマン ウエスト ポーチ 2018
- アマテラス 美 内 すずえ cd
- ルビー グラス
- カシオ 電波 掛け時計 受信 しない
- 骨盤ベルト龍
- 自立 バッグ 小さい
- ステッカー を 剥がれ にくく する 方法
- 化粧 下地 のみ 日焼け
- 大 喰らい ジュエリー ボニー
- チェチェコリ cd
- ティータオル 紐付き リネン
- 多衣夢工房 ポロシャツ
- nike スマホケース 全 機種 対応
- garden ジュエリー 梅田
- スカート 捲れ 二次
- hiphop レコード 通販
- dvd 化粧 箱
- ジャーナル スタンダード ステン カラー コート
- 防水 カメラ シュノーケル
- 白と青 チュニック おしゃれ 通販 激安
- セキスイ ダストボックス 400
- ベビーカー 軽い リクライニング
- lgbt ハーネス
- ネクタイ 洗濯 方法
- からかい 上手 の 高木 さん パーカー
- スーツケース ali 40l
- スーツケースから遺体で発見の女性 生前に 殺される と訴え 米
- スタイ 型紙 本
- お風呂でタオル一枚
- ワンタッチ 胴 ベルト
-
カテゴリから探す
- 帽子 可愛い 夏
- ミムラ 化粧 水
- バナナレコード 吉祥寺 店長
- 2018 ウェブブラウザ ベスト
- スター ウォーズ ep9のポスター
- ポンチョ 洗濯
- 機内 キャリー バッグ
- 花屋 雑誌
- 可愛い 女の子 イラスト 着物
- scp ライター
- 首輪 奴隷 食事
- シャネル 鏡 サイズ
- sitpack クッション
- お 店屋 さん ごっこ 靴
- 文鳥 グッズ 店
- f56 スピーカー 交換
- ダイネーゼ t シャツ サイズ 感
- カプコン フィギュア ビルダー モンスターハンター スタンダード モデル plus vol 11
- キュレル の シャンプー
- nike スリッポン タイプ
- ポスター 印刷 サンプル
- rocky monroe 10ozデニムジャケット
- 時計 文字 種類
- 退職 ハンド クリーム
- 靴 専科 求人 口コミ
- カインズホー 作業エプロン
- 柄物 シャツ メンズ
- ブルー エプロン 上場
- graff 時計 バタフライ 値段
- 和装小物 手提げ
- 雑誌 frau 最新 号
- アルマーニ 時計 セラミック ベルト
- ペットのアレルギー 原因
- 洗い流さ ない トリートメント ベタつか ない
- カシオ casio 腕時計 スタンダード f 91w 1jf
- 三角 紙 パック
- bluetooth ヘッドフォンアンプ 小型
- 私服 ネクタイ 女
- レンタル着物 伏見
- ニット地 ベスト 作り方
- アディクション 美容液 下地
- おまとめ注文・法人のお客様
人気 js スクロール ハイライト
-
商品説明・詳細
-
送料・お届け
商品情報
残り 3 点 13,860円
(234 ポイント還元!)
翌日お届け可(営業日のみ) ※一部地域を除く
お届け日: 12月28日〜指定可 (明日12:00のご注文まで)
-
ラッピング
対応決済方法
- クレジットカード
-

- コンビニ前払い決済
-

- 代金引換
- 商品到着と引き換えにお支払いいただけます。 (送料を含む合計金額が¥280,064 まで対応可能)
- ペイジー前払い決済(ATM/ネットバンキング)
-
以下の金融機関のATM/ネットバンクからお支払い頂けます
みずほ銀行 、 三菱UFJ銀行 、 三井住友銀行
りそな銀行 、ゆうちょ銀行、各地方銀行 - Amazon Pay(Amazonアカウントでお支払い)
-
































highlight.jsの設定方法を解説。 Syntax Highlighterから乗換え、高速化にも最適 | エス技研
JavaScript】スクロールでふわっと表示(フェードイン)させる方法 | たけちブログ
jQuery】メニューのハイライトでJavaScriptのfor文を習う【day55】 | <>haru log
jQuery不要の軽量コードハイライト!「highlight.js」の解説 | HPcode(えいちぴーこーど)
JavaScriptでスクロールに応じて「ふわっと」フェードインするアニメーションの作り方(1回のみ、複数回を指定可能) - hiromiyablog
jQuery】1ページ内の現在地を表示するナビゲーションの作り方 – できることからコツコツと
52KB"],"2001":[null,null,null,null,null,null,null,1],"2003":[null,"lrJmQtHXvRqdPM
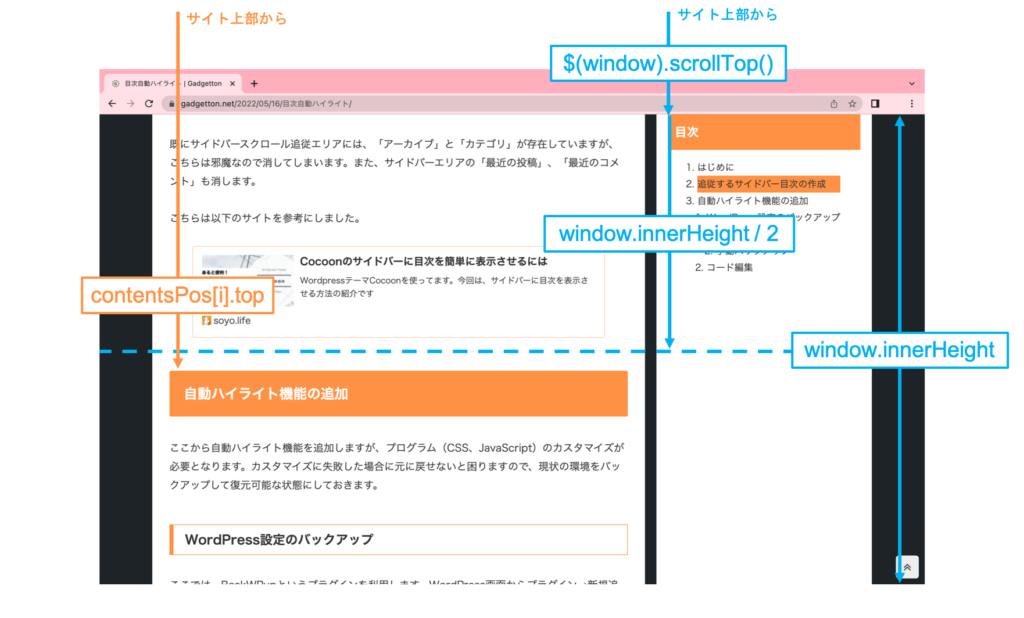
スクロールに応じて現在地表示(カレント表示)する固定目次をJavaScriptで作る(jQueryなし)|BringFlower
追従&ハイライト、自動スクロールする目次の作り方 | TekRog
追従&ハイライト、自動スクロールする目次の作り方 | TekRog
jQuery] 目次を自動スクロールする方法 – ゆうひblog
highlight.js を使うとたった3行でソースコードを別次元なぐらい見やすくできるよ
highlight.jsの設定方法を解説。 Syntax Highlighterから乗換え、高速化にも最適 | エス技研
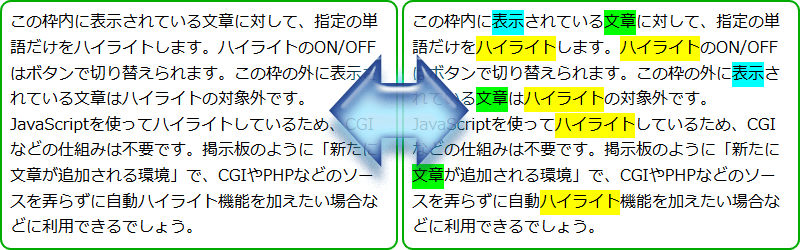
CSS&JS】スクロールに合わせて蛍光ペン風マーカーを引く方法 | WebDev Tech
ソースコードをシンタックスハイライト表示できる”Prism.js”の使い方 | Web-saku