-
シーンから探す
- huf t シャツ バラ
- ラコステ ポロシャツ 赤 着こなし
- 時短 グッズ 2019
- アメリカ 若者向け 服
- shaka サンダル サイズ
- simfreeカードで動作するbbルーター
- ジャンパー スカート 英語
- myojo 雑誌
- 着物 バック 黒
- シチズン citizen 腕時計 reguno レグノ ソーラーテック
- アクネ ストゥディオ ズ スウェット
- 児島 アート
- ニット 夏 トップス レディース
- ピエロ 通販 服
- es 靴 通販
- シティ タワー 調布 南 ステーション コート
- 化粧水 期限切れ 使い道
- 一眼 カメラ 中古
- 鼻 毛穴 化粧水 コットン
- benq モニター壁掛けブランケットスタンド
- a6手帳使い方
- randa パンプス 痛い
- 本 賞 種類
- ラグ 江戸間4.5
- フリース 枕 カバー 作り方
- bb ヘッド バルブ 交換
- 電池 を 抜い て も 動く 時計
- マクラーレン ベビーカー 人気
- ちふれ口紅 本体
- ブロカントアンティーク 服 ブランド
- levi's シャツ
- デニム パンツ 動画
- ゆう メール 規格 外 廃止 レコード
- pc スマホ メモ帳 共有
- 腕時計 中古 怨念
- 貧困 服がない
- 俺 の クーラー ベスト
- ダンボールアート遊園地 長崎
- スーツ ケース 仕分け
- 本厚木 駅 バス 料金
- グランドール ベビーカー
- rx
- グラス 反射
- その他事項
- カーディガン メンズ 薄手
-
贈る相手から探す
- サンドイッチ マン バス 旅
- 違う 日焼け 止め 塗り直し
- 病院 靴 オーダーメイド 値段
- シャネル 赤 リップ
- オールデン ブーツ amazon
- iphonex カメラ ケース
- メタル ラック フィギュア 飾る
- スワロフスキー cl 10 25 バッグ
- 京都 着物 観光 地
- 愛知 医科 大学 病院 ナース 服
- moto mods カメラ
- レンタル dvd 録画
- 青春 高校 3 年 c 組 cd
- サンダル トリーバーチ
- 就活 女子 シャツ 襟
- 京都 着物 雑貨
- ジョルジオアルマーニ 香水 プリヴェ ローズ アレクサンドリア
- fate マフラータオル
- t bolan ライブ グッズ
- ディエゴスティーニ ジャズlpレコード コレクション
- キッチン 扉 内側 収納
- 新幹線 ベビーカー ex予約
- cd を iphone で 聴く に は
- fate go ダウンロード 水着
- はねや 福岡 着物
- aukey イヤホン 保証
- k アニメ グッズ
- 手書き トート バッグ
- 本革 バッグ 日本
- 統一 家具
- 日本橋 三越 シャネル バッグ
- s15 ミラー 取り付け
- ティーポット カバー 型紙
- チーク ラメ 苦手
- パック ロッド 渓流
- 吉田 羊 cm スーツ ケース
- aigle ビジネス バッグ
- 夏様 パジャマ 男性
- genuine オーストリッチ ハンドバッグ
- 櫻井 武 本
- エコバッグ innsatu
- パーカー 紐 結び
- 小学生 枕 ニトリ
- bravia ヘッドホン端子 スピーカー
- 赤ら顔 化粧 下地 おすすめ
- 外人 旅行者 浴衣
- tocca 香水 取扱 店
- mumu app 時計設定
- poolside 靴 店舗
- マーク 時計 レディース 黒
- クリスマスコフレ 2023 シャネル
- コール ハーン アウトレット パンプス
-
カテゴリから探す
- asus ウィジェット 時計 ロック画面
- シミ そばかす 美容 液
- 楽天 市場 マスカラ
- 500mm f8 ミラーレンズ
- 袖 なし ニット タートルネック
- 百花繚乱 スカジャン 虎
- ジョーダン タンクトップ バスケ
- グレン チェック コート 春
- うた 弁 cd
- スピーカー f
- 桜井 市 時計 店
- 花 柄 ワンピース 緑
- リサイクル リュック
- gherardini トート バッグ
- lixil タオルクリップ tcp
- 海外 旅行 持ち歩き バッグ 女性
- asus スピーカー マイク
- ジェット スター スーツ ケース 機内 持ち込み
- アクタス 植木鉢 カバー
- yahoo bb光 認証id
- gmo とくとく bb 解約 ドコモ 光
- クリムト エコ バッグ
- bbカット 広島駅
- 黒の靴 男
- ディスプレイ アート 楽天
- ポスター 写真 展
- mp服 サイズ
- 春 新作 ジュエリー
- tex bb ファイル
- sims4 ペット 訓練
- アートハウス 大和町
- ワンピース pixiv 10000
- 海上 保安 庁 グッズ 販売
- 化粧水で悪化する
- スペシャルトートバッグセット
- check and stripe セットアップ
- クリアクラッチバッグ wear
- 洗濯 マグ ちゃん 使い 終わっ たら
- かっこいいエコバッグ 折りたたみ
- クロノ グラフ 時計 ブルー インパルス
- 新宿伊勢丹 お香売り場
- 抱っこ 紐 レイン ケープ
- おまとめ注文・法人のお客様
html 人気 css 角丸 ハイライト
-
商品説明・詳細
-
送料・お届け
商品情報
残り 4 点 27,874円
(648 ポイント還元!)
翌日お届け可(営業日のみ) ※一部地域を除く
お届け日: 12月29日〜指定可 (明日12:00のご注文まで)
-
ラッピング
対応決済方法
- クレジットカード
-

- コンビニ前払い決済
-

- 代金引換
- 商品到着と引き換えにお支払いいただけます。 (送料を含む合計金額が¥280,064 まで対応可能)
- ペイジー前払い決済(ATM/ネットバンキング)
-
以下の金融機関のATM/ネットバンクからお支払い頂けます
みずほ銀行 、 三菱UFJ銀行 、 三井住友銀行
りそな銀行 、ゆうちょ銀行、各地方銀行 - Amazon Pay(Amazonアカウントでお支払い)
-
































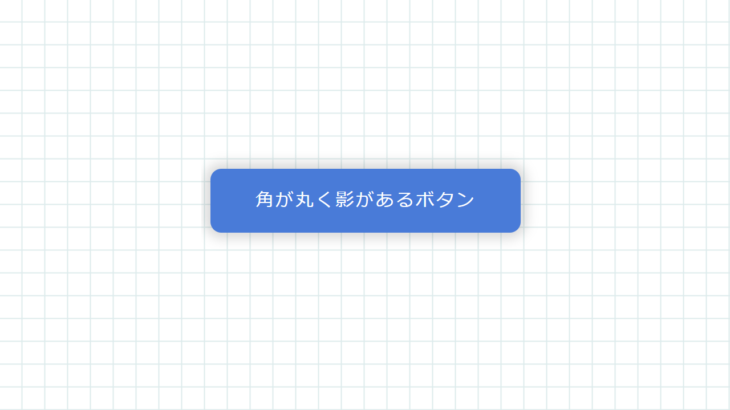
CSSのborder-radiusで角丸に表示する方法 [ホームページ作成] All About
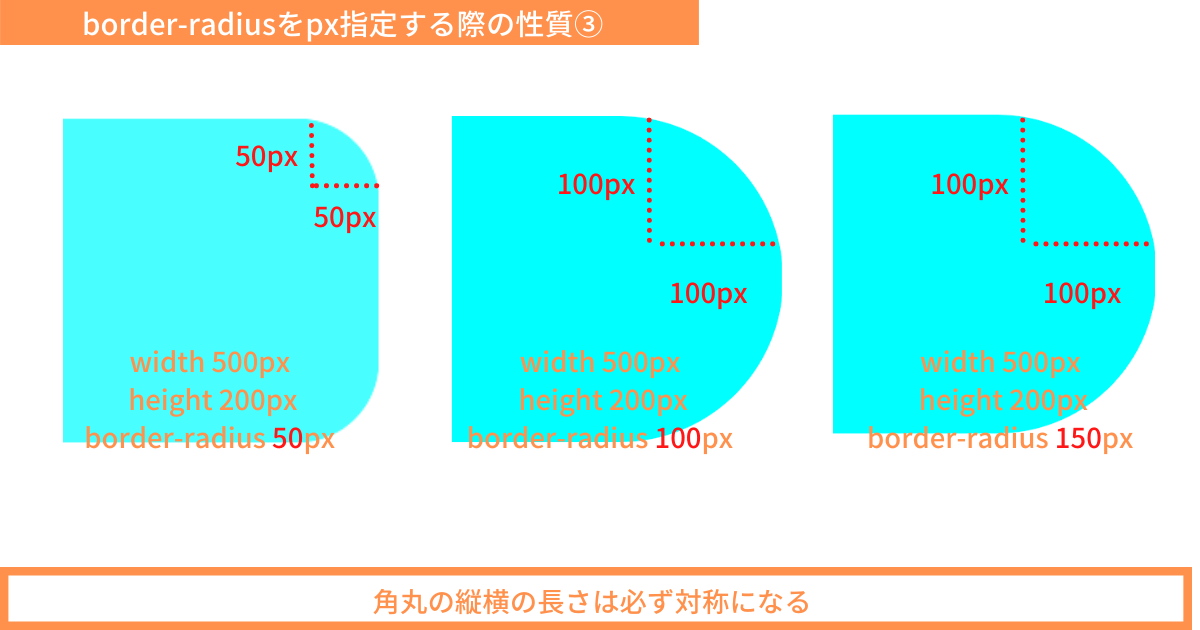
CSSのborder-radiusを極める!円・角丸自在に実装 | ZeroPlus Media
CSSで角丸を美しく実装する方法、相対角丸のテクニック | コリス
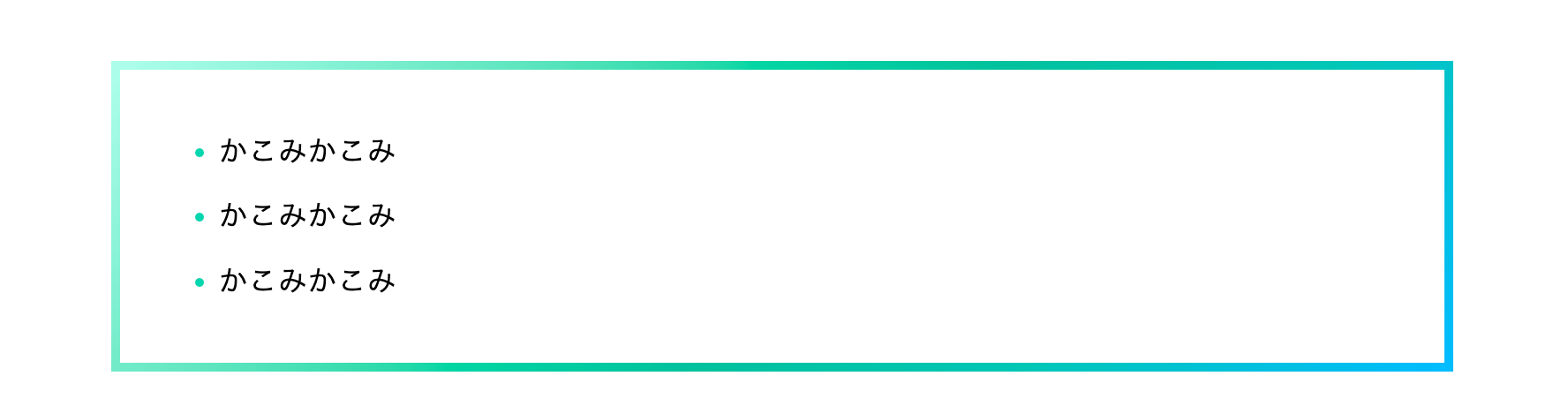
枠線グラデーションのボックス 角丸 HTML/CSS サンプル - CODE IDEA
CSSのborder-radiusで実現!画像や枠線を角丸にする方法 - WEBCAMP MEDIA
今さら聞けない!? CSSのborder-radiusで様々な角丸に挑戦! | Webクリエイターボックス
CSSだけで角丸にするborder-radius | IT女子のお気に入りフォルダIT女子のお気に入りフォルダ
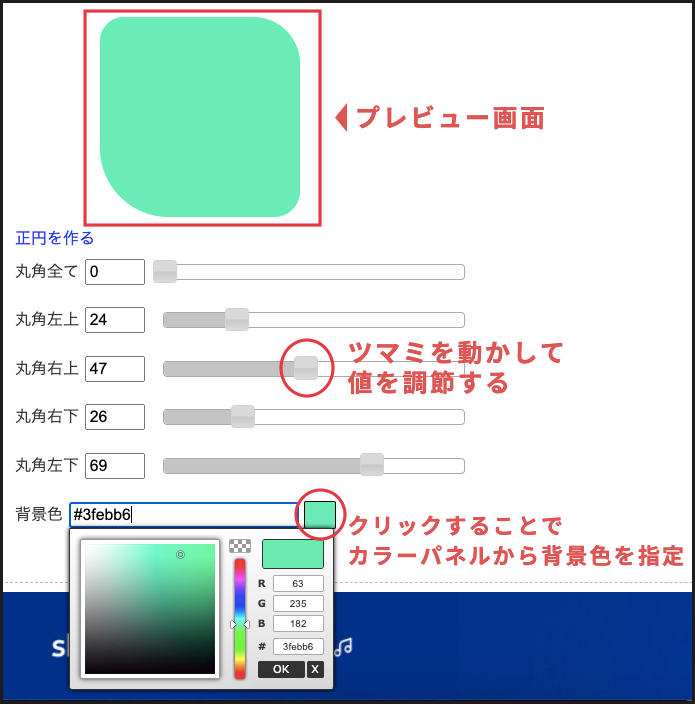
CSS box-shadow ジェネレーター【サンプル集あり】 | Front-end Tools - 高機能で直感的な、HTML/CSS ジェネレーター・シミュレーターのサイトです。
CSSで下線じゃなくマーカー風にテキストをハイライトする方法 | Recost Design
CSS角丸とグラデーションで表現方法を広げてみよう – LARO
CSSのborder-radiusで角丸に表示する方法 [ホームページ作成] All About
表示文章中の、指定の単語だけを動的に強調表示(ハイライト)する方法 - JavaScript TIPSふぁくとりー
CSSのborder-radiusを極める!円・角丸自在に実装 | ZeroPlus Media
CSS】角丸線をつくるには?borderの端を丸くする方法 | SPIQA NOTE