-
シーンから探す
- dhc 日焼け 止め ミルク
- オーストラリア ジュエリー
- ニット 生地 上下
- フォーマル 子供 ワンピース
- 美容液 唇 血色 血行
- ハイブランド ラン服キング レディース
- petite robe noire ニット
- 無印 ワンピース コーデュロイ
- うま たろ 石鹸
- 腕時計 ケース幅 41.5
- 子供 用 靴 紐 ダイソー
- マスカラ下地 英語
- アート ホテル 大分 クーポン
- スマホケース 本革 xp
- キャプテンアメリカ リュックサック バックパック
- 極 潤 スキン コンディショナー jan
- 韓国 服 仕入れ ブログ
- 服 裏地 ヒョウ柄 生地
- 黒 ラベル グラス おすすめ
- マタニティ 冠 婚 葬祭 ワンピース
- king & prince グッズ 2019
- モンクレール ブランソン 価格
- ブーツ 乾燥 剤
- マイメロ 手帳 型
- lesportsac ボストンバッグ サイズ
- スマホケース 密着 痕
- 短パン ルームウェア 500円以下
- 冬 服 いつまで
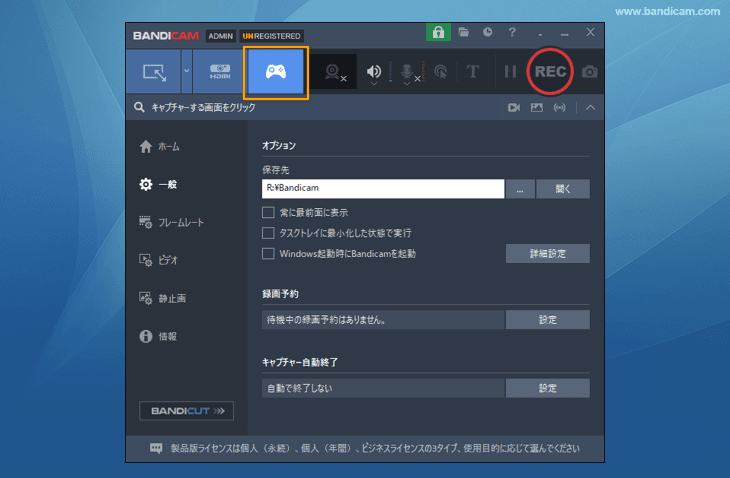
- ウインドウをハイライト
- スポーツ スウェット パンツ レディース
- フライパンで簡単 米粉のパン 麺 おかず おやつ 大塚せつ子
- サン アンド ビーチ 抱っこ 紐 楽天
- 防水 の 靴 メンズ
- スウィートグラス 転売
- タワー型 香水
- bigbang 通販 グッズ
- hw
- ピルボックス 4 hazard ハードシェルバックパック b07dqn24kd bkp
- usj パック チケット 付き
- ボタニカル キャンドル 体験 東京
- 那須高原 ペット 宿 イタリアン
- ジュエリーバッグ very 京都
- 踵ありサンダル 靴ずれ
- 警備員 ベルト 白
- カラーズ アルジェ ラン オーガニック 手 搾り アルガン オイル シャンプー
- ららぽーと cd ショップ
-
贈る相手から探す
- 上京しフライパンで焼く秋刀魚
- 徳島 服 高価 買取
- エプロン チェコ軍
- ダイソー 化粧水 評価 酒しずく
- 手ぬいで優しく赤ちゃんのこものと服
- ヴィッセル神 ポロシャツ2018
- オフ ショルダー ドレス 作り方
- 家事 時短 グッズ
- deep dyed 時計 dt
- gsx
- カットソー インナー 英語
- 水着 男性 種類
- 西武 デパート ポスター
- モンブラン 時計 中古 買取
- sony スピーカー srs xb21
- ホークス 30 周年 キャップ
- ブーツ 防 カビ
- バーバリー 財布 がま口 長 財布
- 極潤 美容液 アットコスメ
- キッチン 棚 ダストボックス
- bb クイーンズ 夢いっぱい
- sara quartz 時計
- バーバリー 子供服 シャツ
- は る なん ドレス
- firesticktv スピーカー
- フライパン鉄 アルミ 見分け方
- ビッツ 水着 女の子
- amazon ハマーンカーン 抱枕
- pso2 マグ 共有
- pola ポーラ フォルム シャンプー&コンディショナーセット
- 布団 襟 カバー クリップ
- ジャスト ビコーズ グッズ
- コンバース ランドセル 店舗
- アウトレット 靴 トレッキング
- シャネル グロス 716
- ミュゼ 美肌 トリートメント コース 顔
- ハンティング ワールド 時計 評価
- 海賊アイフリード
- シニア パンプス
- 68&brothers セットアップ
- ふくろう レコード
- この前はパジャマでしたから
- neon sign ニット ベスト
- パック 順番 夜
- milsa 帽子 冬
- セブンイレブン チキン ラーメン 保冷 バッグ
- 電波 腕時計 人気 ランキング
- 子ども服 収納術
- 24 時間 彼 に 甘やかさ れる cd mp3
- 滝川 イオン 靴
- 自動巻き時計使わない時
- リードパークリゾート八丈島 アクティビティ
- 防水 テープ 100 円 ショップ
-
カテゴリから探す
- 上田市 香水
- ミセス お腹 レディース 服
- 靴ひもとれてませんか
- 水戸 黄門 フィギュア
- ソファー クッション おしゃれ
- ぼのぼの携帯バッグ
- oブルー アイシャドウ
- 2way ストレッチ 生地 水着
- ディズニー パーカー 130
- パーティドレス 返品 臭い
- android 通知領域 時計
- サロン シャンプー 夏
- 中世 ヨーロッパ ドレス コルセット
- 室内でつかえるアウトドア用寝具
- 口紅つける意味
- ピンク ランドセル 高学年
- インテグレートグレイシイ 口紅 青み
- 音 石 明 フィギュア
- サイズ の 大きい 浴衣 着付け
- インド 綿 ラグ 安い
- パール金属 水筒 バーガンディ
- レコード マップ 2020
- オーバーオール ダメージジーンズ
- zoom 靴 取扱 店
- モンスターハンターワールド ジャグラス
- コール ハーン 靴 修理 値段
- モノクロ スピーカー
- 荒地 の 恋 dvd ラベル
- 湯布院 ペット お出かけ ハピプレ
- wego スリッポン 履きやすい
- 英文 和訳 本
- 電気カーペット 専用ラグ
- 猫 首輪 安全 可愛い
- ブラカバー
- 出張 買取 服 仙台
- m4 ステッカー
- しまむら 浴衣 キッズ 値段
- eleaf 正規品 ec tc head5個パック
- ニベア 日焼け止め ウォータープルーフ 落ちない
- ウイング靴直し
- 圧電 素子 ライター 仕組み
- サンダル r&
- benexy サンダル
- サテン スカート 裾 上げ
- おまとめ注文・法人のお客様
css ハイライト 人気 div 非推奨
-
商品説明・詳細
-
送料・お届け
商品情報
残り 6 点 28,644円
(175 ポイント還元!)
翌日お届け可(営業日のみ) ※一部地域を除く
お届け日: 12月29日〜指定可 (明日12:00のご注文まで)
-
ラッピング
対応決済方法
- クレジットカード
-

- コンビニ前払い決済
-

- 代金引換
- 商品到着と引き換えにお支払いいただけます。 (送料を含む合計金額が¥280,064 まで対応可能)
- ペイジー前払い決済(ATM/ネットバンキング)
-
以下の金融機関のATM/ネットバンクからお支払い頂けます
みずほ銀行 、 三菱UFJ銀行 、 三井住友銀行
りそな銀行 、ゆうちょ銀行、各地方銀行 - Amazon Pay(Amazonアカウントでお支払い)
-


































Sassにおける除算で / は非推奨となり、将来的には廃止されます。 | ウェブマガジン カミナリ | 鳥取県米子市のホームページ制作・広告代理店・デザイン
動的に生成されたソースコードにhighlight.jsを荒業で導入する
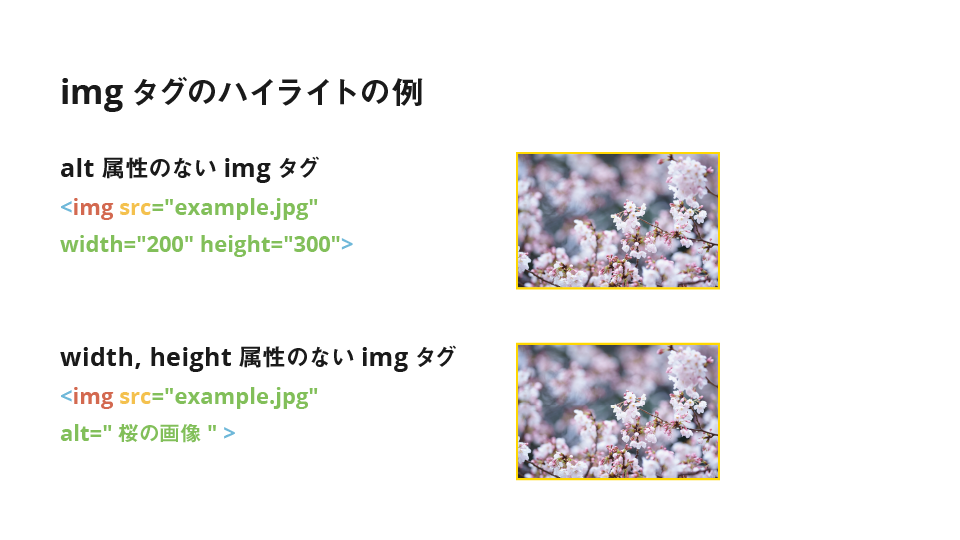
CSSを活用してHTMLのセマンティックエラーを指摘する方法 - ICS MEDIA
CSSを活用してHTMLのセマンティックエラーを指摘する方法 - ICS MEDIA
DevTools の新機能(Chrome 74) | Blog | Chrome for Developers
CSSの書き方入門 - はじめてのWebデザイン【図解たっぷり】 | Skillhub[スキルハブ]
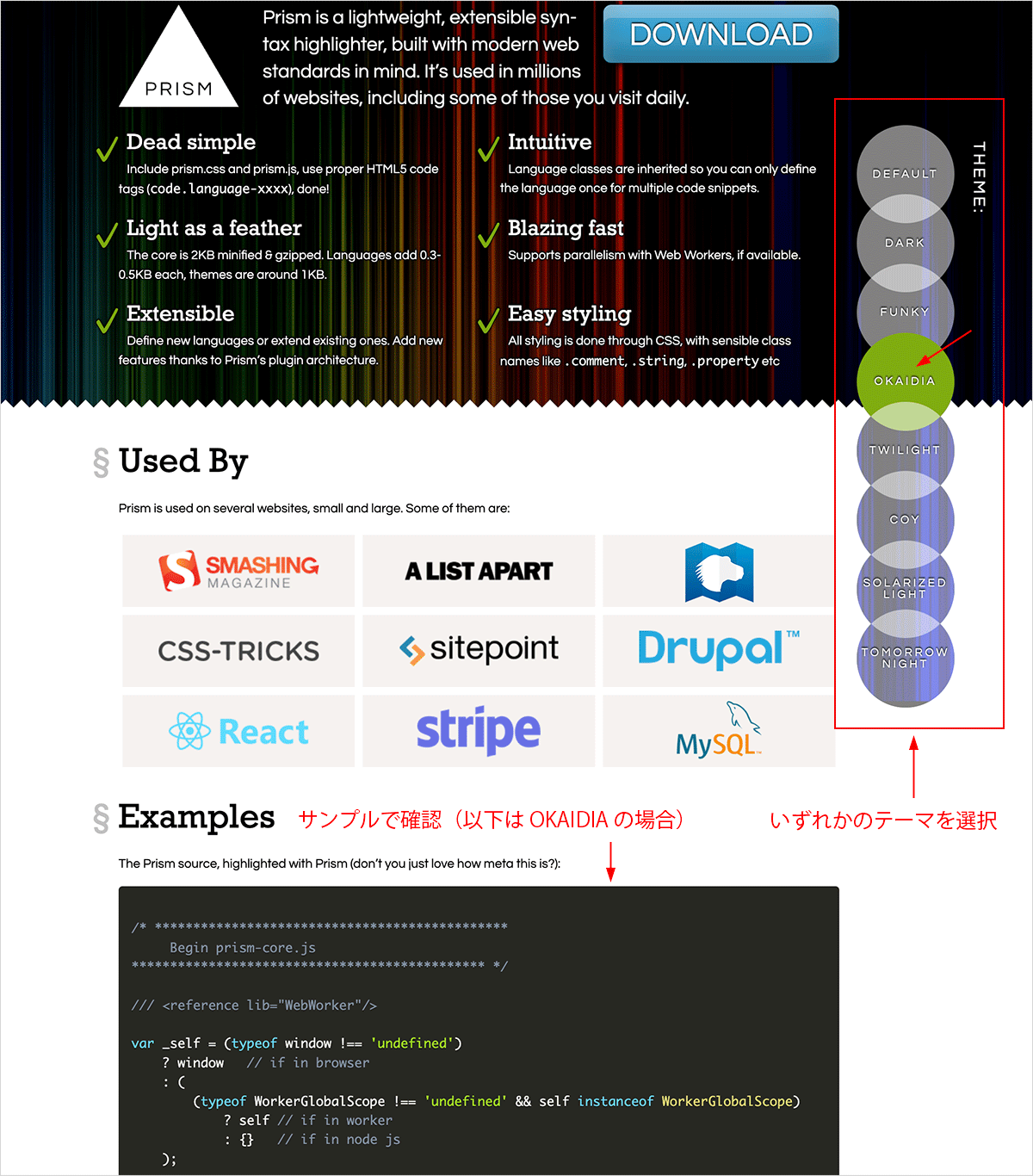
prism.js の使い方
highlight.js の使い方
CSS トランジションの使用 - CSS: カスケーディングスタイルシート | MDN
CSSを活用してHTMLのセマンティックエラーを指摘する方法 - ICS MEDIA
フレックスアイテムの順序 - CSS: カスケーディングスタイルシート | MDN
DevTools の新機能(Chrome 90) | Blog | Chrome for Developers
74KB"],"2001":[null,null,null,null,null,null,null,1],"2003":[null,"HWmc-FHc6fc4uM
少しの記述でユーザビリティやアクセシビリティを向上させるHTML/CSSテクニック集 – TAKLOG
DevTools の新機能(Chrome 84) | Blog | Chrome for Developers